Documentation
Creating VST Instruments
Spektar is capable of generating VST Instrument source code from a design. Here is a brief guide on how to do this.
Polyphony
First thing’s first - you are designing single-voice instrument. Polyphony is automatically added during export so you don’t have to worry about that.
Design Requirements
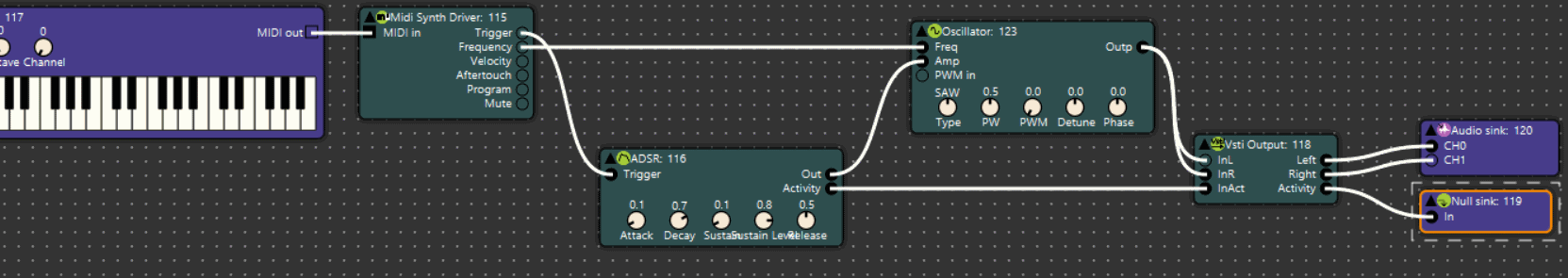
In terms of design requirements for VST Instrument export, there is essentially a requirement that your design must have:
- One input of type MIDI - typically this would be the MIDI In port of the MIDI Synth Driver component
- Two signal outputs - these would be two signal channels / sound your design is generating.
- One activity output - this can be connected to the Activity output of ADSR component and helps reduce CPU usage.
The best way to meet these requirements is to start with:
- MIDI Keyboard on the bench - to drive your design while experimenting in spektar
- MIDI Synth Driver - this is satisfying requirement 1 above
- ADSR to shape envelope and provide Activity signal
- VstiOutput at the output. This is a passthrough component that matches up port names to what’s expexted by the wrapper.

What you need to build generated source
Once your design is exported to source, you will need to install a few things to build. At a minimum this will be VST3 SDK available from Steinberg, cmake and a toolchain (e.g. Visual Studio on Windows). This is a typical set of requirements for building VST plugins so if you follow VST3 SDK instructions for setup, that will also work for plugin source generated by Spektar.
It is usually a good idea to make sure that you can build examples that are included with VST3 SDK first. Once that works, building code generated by Spektar will be a breeze.
Setup
A good starting point is placing MIDI Keyboard, MIDI Synth Driver, VstiOutput and Audio Sink components. These are the boundary / edge of your design. You can think of these as the input notes to your instrument (MIDI Keyboard component) and as the output from your effect (Audio Sink component).
Design and processing
This is where you create your instrument. Drag and drop components, connect them and test the result. A good example is available as vsti.dgml in the projects / examples folder.
Export
Once you are happy with the results in Spektar, hit the export button and follow instructions in export guide. Note the VST specific section there and read it as there may be a few gothas you can avoid.
Building your plugin
After the export, look for Readme.txt file in your export folder. This provides basic instructions on how to build. The cmake build system chosen by Steinberg is not pretty or particularly helpful, but source generated by Spektar will build of the box if your initial setup was correct.
VST GUI
Since version 1.1.0 Spektar now includes a VSTGUI editor. While it doesn’t support every VSTGUI option, it is much more user-friendly that VSTGUI designer that comes with VST SDK, and importantly it is fully integrated with Spektar. Spektar VSTGUI designer excels is common design elements and includes ready to go skins. If there are any features missing in Spektar, you can always do most of the work in Spektar and then use VSGUI designer from the SDK to fine tune.
Read more about how designer works in the designer section.
If you want to use VSTGUI designer from the SDK, read on. Oddly, in Steinberg’s VST SDK, VSTGUI4 designer is a runtime thing (not design time). It gets compiled into your plugin if you specify -DSMTG_ADD_VSTGUI=1 when running cmake. When you load the plugin into the host (e.g. in Steinberg’s VstPluginTestHost), the VST GUI Editor shows up. Please refer to VSTGUI4 docs on how to use the editor. It’s a bit clunky but with a bit of trial and error it should work.
Tips
- Source code templates for VST effects and VST instruments are in your Spektar home folder , e.g. Documents/Spektar/templates. You won’t need to but you could modify these to adapt plugin functionality and behaviours. If you really must modify these, make a backup copy first so you can revert easily.
 Spektar Design Lab
Spektar Design Lab